Back in 2022 I made this site: Be the browser’s mentor, not its micromanager. There’s some key principles on there which is a nice little collection of tiles.
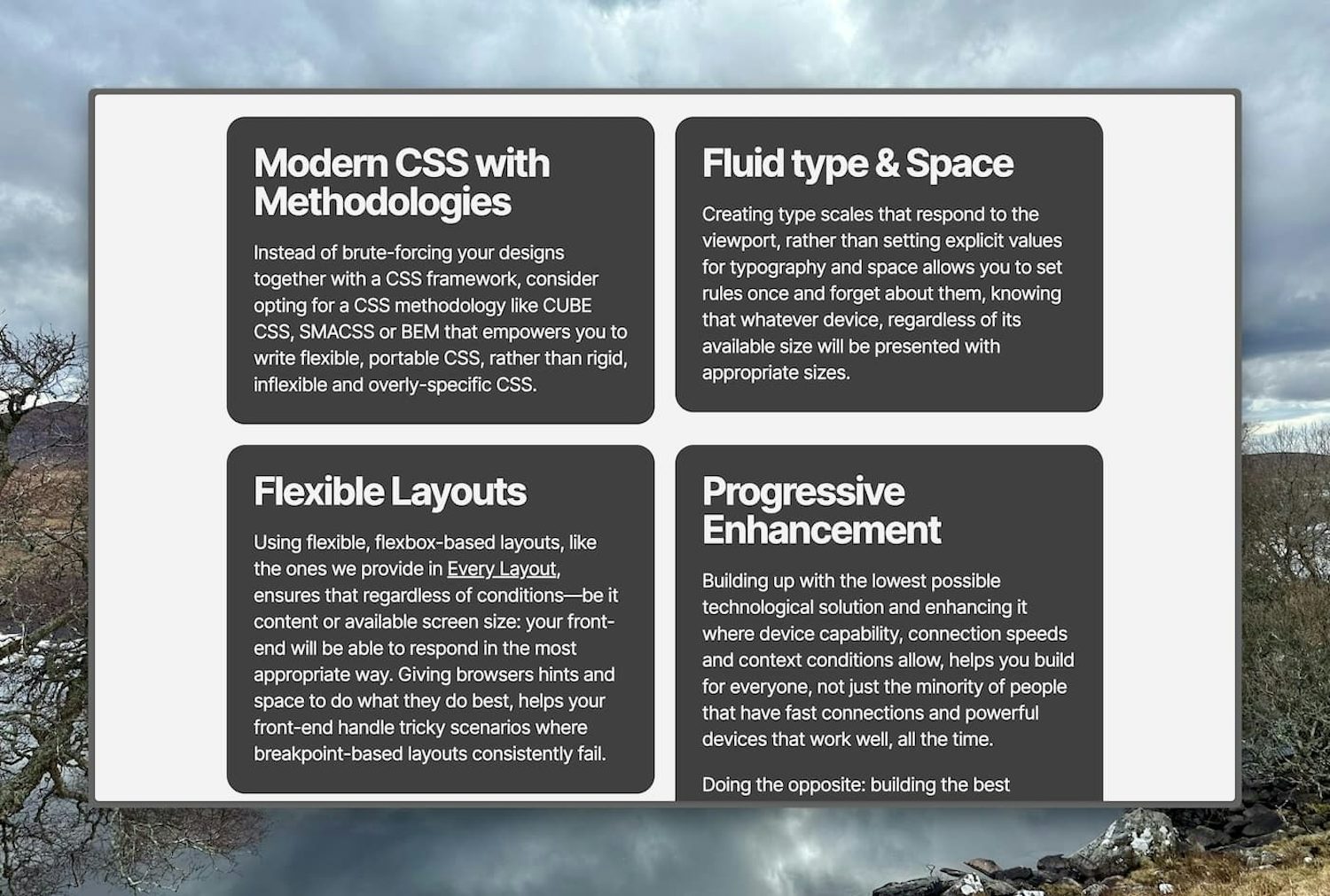
The tiles in Arc — a Chromium browser — render as a standard grid
The trick during the talk — that I made this site for — was that the grid is actually progressively enhanced with masonry where browsers support it, but no one in the audience would have known that had I not told them. It’s the magic of progressive enhancement: everyone gets a fantastic experience, so they don’t even consider if they are getting the “best” experience. They already are because everything works for them.
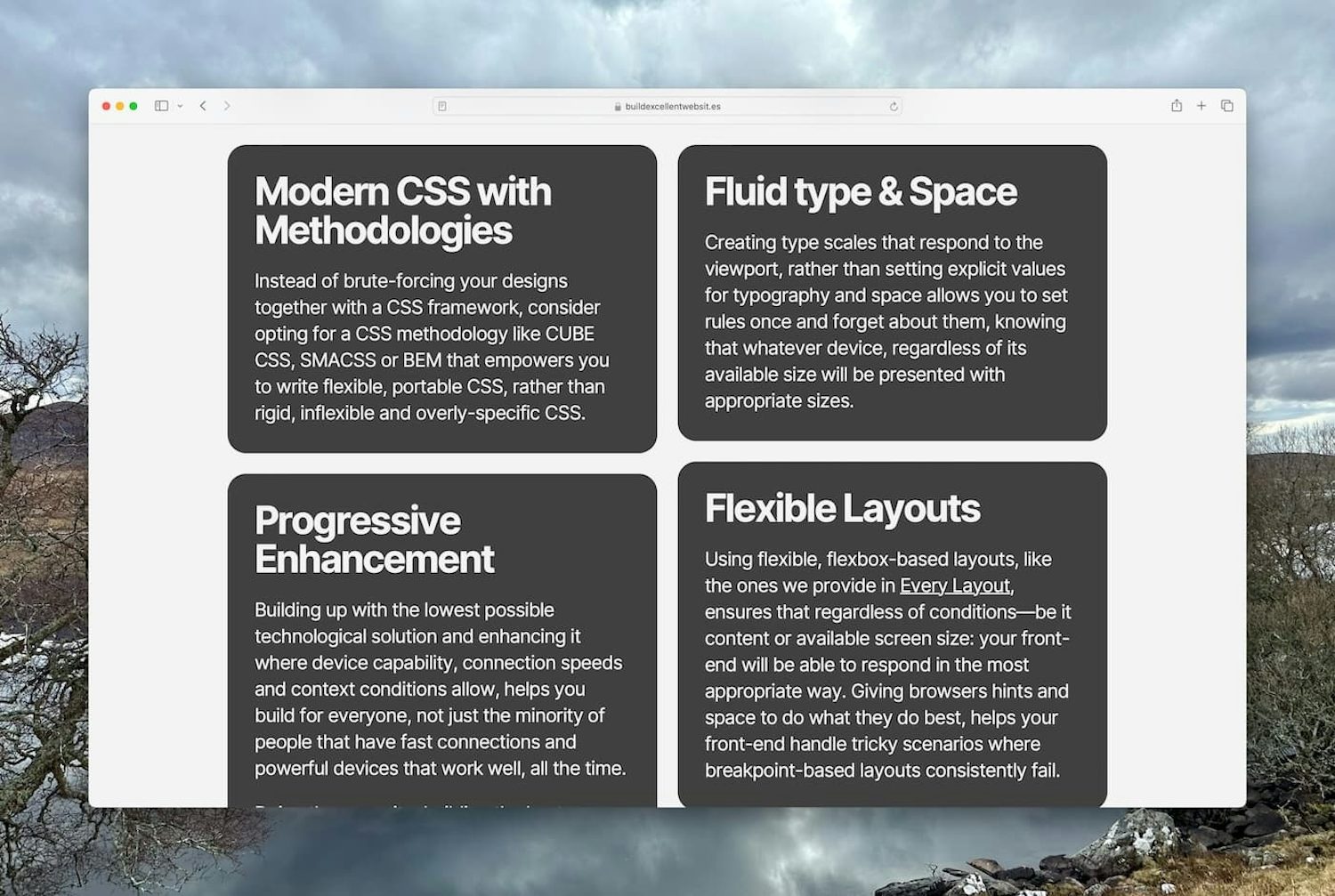
Anyway, this is how it looks in Safari Technology Preview. It’s subtle, but it’s a nice enhancement.
The tiles in Safari Technology Preview which supports masonry
The way the layout works is there’s a flexible layout composition, aptly named .grid:
- Code language
- css
.grid { display: grid; grid-template-columns: repeat( var(--grid-placement, auto-fill), minmax(var(--grid-min-item-size, 16rem), 1fr) ); gap: var(--gutter, var(--space-s-l)); }
Using a CUBE exception, I added a masonry enhancement:
- Code language
- css
.grid[data-rows='masonry'] { grid-template-rows: masonry; align-items: start; }
The nice thing about this exception is yes, it slaps the masonry grid-template-rows value in, but also, aligns items to the start, so they at least only size vertically to the size of the content where masonry isn’t available.
The reason I chose this pattern was because I knew there would be no tabbing issues because it’s just headings and paragraphs with one link. I created a little demo to show you the problem with tabbing in the current iteration of masonry, available in Firefox and Safari Technology preview:
See the Pen Tabbing issues with Masonry by piccalilli (@piccalilli) on CodePen.
For those of you without those browsers, here’s what it looks like.
The tabbing order is wild — especially in Firefox. That’s sorta expected though because masonry layouts pack items into available space to get that stonework-like effect — hence the name masonry.
This is a real problem though because with one line of CSS you can create a pretty serious accessibility issue. I dunno how it would get fixed, so maybe the best thing is for me to warn you not to use masonry if there’s focusable elements in play.
Which opinion on syntax do I have?permalink
WebKit asked for opinions and Google answered, so here’s my opinion. I honestly don’t mind either of their approaches. I was thinking a while ago masonry feels like a flexbox kind of deal because by nature of a masonry layout, it’s flexible, which to me screams flexbox. I am not smart enough for CSS specs though, so I’ll take whatever I’m given as long as it works.
Masonry is already available as a grid value though. What do sites that already use that experimental value do? Sure it’s part of a one-liner, but Google’s suggestion certainly isn’t. It’s a whole layout system in itself, which is a hell of a refactor! On the flip-side, I’m sure we’d rather have agreed standards than potentially half-baked ideas.
To be honest, I think masonry as a design pattern is pretty darn antiquated. I liked the example that Jen used in the WebKit post — using masonry to tidy up one of those mega menus — but in reality, unless you’re building Pintrest or Unsplash-like photographic UIs, you can probably do better without masonry anyway, which begs the question: are there better things for the browsers to be focusing on?