A CLS punishment for progressive enhancement?
I’ve been doing the finishing touches on some client work recently and a part of that is making sure we get 100s across the board in Lighthouse. That’s so important to me that I make it a deliverable for Set Studio projects.
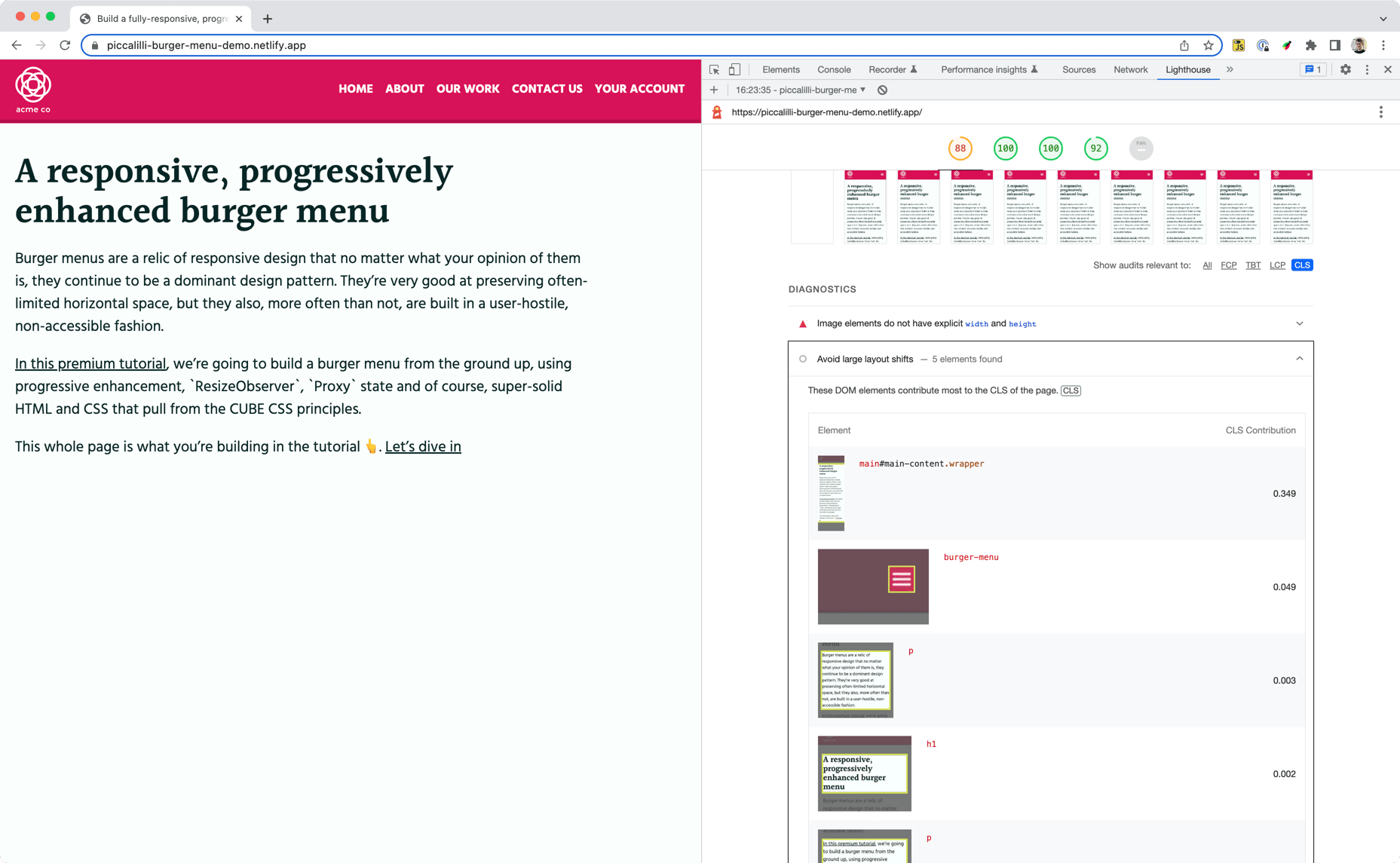
With that testing, I uncovered a doozy. We were getting a massive hit on our performance score because of a large CLS score—Cumulative Layout Shift—a metric on Lighthouse. The source of that shift? A progressively enhanced burger menu.

There’s a whole tutorial on this site about that progressively enhanced burger menu, but in short, a web component takes existing navigation and creates a burger menu if the parent container has less available space than declared as a property. If not, it does nothing. Good ol’ progressive enhancement.
The problem is that initial switch causes a layout shift on the whole page, because by default, for when JavaScript doesn’t work, the navigation renders as normal. Only when all the conditions are met, does it switch to being a burger menu.
Now, I can see where Lighthouse is coming from with CLS. Adverts can wreck a user experience as they load and make the page jump around, but in this instance, it’s a pattern designed to benefit the user and nothing else.
I’m really perplexed, so would love to hear from people that know what they are talking about. It’s very likely that I in fact do not know what I’m doing.
I see this pattern—rendering a minimum viable experience, then enhancing where the browser allows—as a crucial way of delivering high quality websites for users. If it will, however, become a problem for Lighthouse, I might have to remove that requirement of 100s across the board as a deliverable, which sucks, frankly.
For the project in question, I ended up reworking navigation so it didn’t need to be a burger menu, but that’s only one use case of this progressive enhancement pattern—using web components to take existing markup and enhance it. I would be really disappointed if I couldn’t do that any longer.
Anyway, if you’re curious, I tested the demo of the burger menu tutorial on Lighthouse, so go check the report out. Consider it a simple use case to try to reproduce the issue if you’re up for helping. I really hope to get some answers to this!
Enjoyed this article? You can support us by leaving a tip via Open Collective
